Background: A New Computer
That's right... I got tired of lugging my laptop between home and the office, so I setup a new computer over at the coworking space. Okay, technically, it's not a new computer at all; it's a 2011 Mac Mini Server running Xubuntu 20.04--still a perfectly reasonable computer for web development in 2021. But, that means "provisioning" the computer for my workflow. Thanks to Git, this is a pretty easy task: install a LAMP stack, clone the repository, setup drush aliases, import a DB, and we're basically good to go...
Except, not really.
This kind of stuff isn't exactly "fun"; it's the kind of stuff you whiz through while you dream of much more interesting tasks (like successfully convincing your client to abandon that ticket they put in for an IE11 bug fix). So in my haste, I forgot to go in and setup my SASS compiler. And, here I am on game day, scrambling to get on with my work and no compiler setup.
Great!--we'll just install one in VSCode and move on.
Now, I run a custom Bootstrap theme, in this case called "newdhmp". Bootstrap likes to use an _overrides.scss in which you override Bootstrap's base styling. That file is kept in a "scss" folder, meant to be compiled with a SASS compiler as an include in the style.scss file. Once compiled, the output gets saved to the theme's style.css file--saved to a "css" folder. Here's a look at the theme's root directory:

It doesn't really matter how much you edit the _overrides.scss file, if you don't compile the output into the style.css file you're never going to see your changes reach the site's theme. Every now and then, when I get superbly busy, I'll forget to compile the output and I'll fail to see changes on the site. Most compilers watch your SASS files for changes and compile automatically, though, so this actually doesn't happen all that often.
Today, I ran the compiler again and again, and nothing in the output indicated a failure to compile. Here's the exact output git status gave me after compiling:

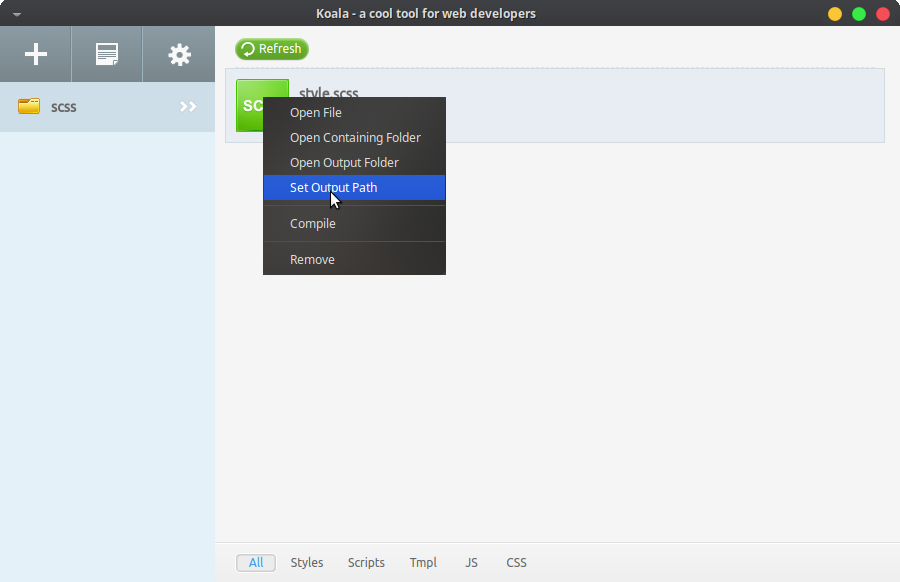
After running in circles for most of the day, I abandoned VSCode for Koala and I finally remembered: you need to make sure the style.css output get's saved to the correct location. Most compilers will default to automatically saving the output to the parent directory of your style.scss file (in my case, the "scss" folder); for Bootstrap themes, the output needs to be in the "css" folder.
How you set the output path will probably vary by which SASS compiler extension you have installed to VSCode (there are several options out there)--it's usually in the extension's settings, though. Once you import a project folder into Koala, Koala will automatically find your style.scss file. Right click on the file and you'll find an option to set the output path; select it from the file manager and you're good to go!

Some days are better than others.
It happens.