Responsive Design: Don't Use the Same JavaScript Function Twice
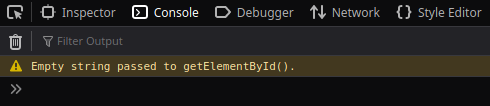
Empty string passed to getElementByID()? Why you can't just duplicate javascript functions for mobile and desktop elements.

I've got a simple JavaScript function that relies on getElementById(); for some reason, even though the element ID is 100% kosher (it exists), when I run the function my browser console gives me an error: "Empty string passed to getElementById()." Both the problem and the